When I was writing The Principles of Beautiful Web Design, I had no idea that the section with the most overlooked typos and errors would be the segment on background positioning. Backgrounds are such an integral part of what I do that I neglected to test what I was writing. However, I knew all along that there is some trickiness to the CSS background-position description, specifically when you start mixing keyword values (top, bottom, left, right, and center) with numeric or percentage values.
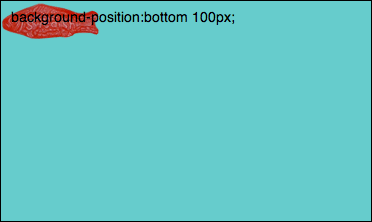
The main problem is that the keyword values are to be declared with the vertical value first and then the horizontal (ie, bottom right). With numeric and percentage positioning, you declare them the opposite; horizontal value first and then the vertical. This creates some confusion when you want to do something funky like specify a pixel value for the horizontal position of a bottom aligned background. Do you say bottom 100px or 100px bottom? It would be nice if the browser made the assumption that if you declare an explicitly vertical keyword like bottom, then the other value is horizontal. Safari and IE make this assumption, but Firefox and Opera will only accept one order. If you get the order wrong, the browser will give up on positioning the background altogether and place your background in the default top left corner.

How nice. To avoid this problem, and for the sake of consistency (and sanity) you should always declare the horizontal value first and then the vertical. Even if you are using only keywords, bottom center and center bottom both render the same way, and even though the W3Schools says the former is correct, they both validate.
To figure all this out, I set up a page with 24 different combinations of background-position values containing bottom, right, center, 100px, and 80%. I left out top and left because either of these could be specified simply as 0 which would eliminate the need to mix keywords with numeric values alltogether.
Thank you for this interesting test, Jason. I must examine it closely soon.
Hi, recently went through your book,”principles of beautiful web design”, really a good book.
What i like is the clarity, understanding and approach you have implemented in writing.
You have related the web design so much to real life situation that it opens a perspective for aspiring designers.It has life in it.I am expecting more of this kind of viewpoints from you.
As far as i am concerned, i am also aspiring for better communication through my design.I don’t know how i can keep in touch with you for feedbacks or my queries.I am into theatre.do visit http://www.etfindia.org(yes i have designed it, i know principles of beutiful web design has not been applied here, oops!), I am learning.I am encoraging myself to write a book as well, of my experience in theatre and its relevance to life.
My husband is an animation director, his work is on http://www.voidfilms.com , great to meet you through your book,all the best!!
I read your book about four months ago and it was great. I am in school for web design and learning CSS now. It is very difficult so I can to your page to check out any tips that you have for using CSS. Thank you for writing such a simple and understanding book on web design.
Samantha Wilson