Photoshop Basics – Issue 2
I’d already started writing my next topic when Justin commented that he wanted a “masking tutorial for dummies”. I’m not sure I know exactly how to approach that, but I do use Photoshop’s layer masking quite often, so I think I’ll take a shot at it.

To start with, a lot of people don’t really even understand the concept of masking. A mask is basically a hole that allows you to see part of an image and hide the rest. The diagram above shows the basic concept – I have an image of Amy and I at a football game and I only want to show an oval shaped portion of that image.
Now for a similarly simple real-life example:

The above is a section of the comp for a website we just finished at work. On each main page of the website, we wanted to swap a different image into the area where the purple heartbeat is. From the comp, I cropped out an area just large enough to show the entire oval.

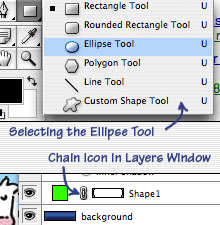
Next, I used the Ellipse Tool to create a shape that was the same size as the purple one in the comp. Anytime you use one of the vector shape tools (like the ellipse), you’re actually just creating a color layer and a mask. To apply that mask to another image layer, I went to the ellipse in my layers window and clicked the chain icon between the color and the mask for the vector shape. Once that chain is gone, you can drag that vector mask onto another image layer. The benefit of applying a mask versus cropping an image to your desired shape is that even after you’ve applied the mask, you can still move the image around to show different areas.
Play around with this sample psd if you don’t get what I’m saying.
That’s about as simple as I can make masking, but once you understand the basic concept behind them, they have a world of possibilities. I would go into these details, but there are already a ton of advanced masking tutorials out there. I haven’t seen anybody explain yet that Photoshop’s vector tools create their own masks, so I think this tutorial has some merit as an introduction to the topic. For more info though, try out some of these:
Thanks so much for doing this tutorial, that was very nice of you 🙂
What’s up with that layer that you initially added the ellipse to? I can’t seem to duplicate what you did (what a suprise).
Btw, I couldn’t download your PSD. Clicking the link just refreshes the page.
Cool Jason, got it now. I don’t know what I was doing before, but I was able to get it figured out. Seeing your PSD helped, I like all the different images you put in there.
This is what I did, masking is cool.
There seems to be lots of different way to do masking, isn’t there?
Oops. My zip file was named wrong. It’s fixed now. After you move the ellipse mask off the layer, you can delete that layer. Also, I didn’t mention in the tutorial that instead of moving the mask, you can hold down the alt/option key while dragging it to another layer to copy it there. That way you still have your ellipse. You can do this with styles in the layers window as well.