Over the last few months I’ve been spending most of my work time looking for ways to decrease the customization time and improve the efficiency/usability of our custom ecommerce app, “Gorilla Cart”.
The Programmers just finished adding some new functions and made it more search engine friendly. Part of that upgrade involved creating a sitemap page which dynamically writes a hierarchical set of links to all of the categories and products in the client’s database. This allowed search engines to quickly and efficiently spider the entire site, but really looked pretty crappy.
As you can see from the link above, all it is doing is creating a set of nested divs with an alternating background color and some left-padding. It took a bit of work, but I managed to convince Russ to change the way the sitemap is compiled to use nested lists rather than nested divs. This basically gave me a blank canvas to work with:

All I had to do with the html was add an id to the first <ul> tag. Every nested <ul> could then be styled based on how many <ul>s deep it was. Here’s the html for my example list:
<ul id="nestedlist">
<li><a href="#">Gadgets and Gizmos</a>
<ul>
<li><a href="#">Gadgets</a>
<ul>
<li><a href="#">Inspector Gadget </a></li>
<li><a href="#">Gadget Hackwrench</a></li>
<li><a href="#">Gadget Galaxy</a></li>
<li><a href="#">Daily Gadget </a></li>
<li><a href="#">Cheese Gadgets</a>
<ul>
<li><a href="#">Bleu</a></li>
<li><a href="#">Swiss</a></li>
<li><a href="#">Havardi</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">Gizmos</a>
<ul>
<li><a href="#">Gizmo the Mogwai</a></li>
<li><a href="#">The Transform Gizmo</a></li>
<li><a href="#">Gizmondo</a></li>
</ul>
</li>
</ul>
</li>
</ul>
The first step was to define some universal rules for all <UL>s inside <UL id=”nestedlist”>:
#nestedlist, #nestedlist ul{
font-family: Verdana, Arial, Helvetica, sans-serif;
list-style-type: none;
margin-left:0;
padding-left:30px;
text-indent: -4px;}
All I really did there was set my font, clear the bullets, and define how far I wanted each list to indent. The reason for the negative text-indent was to remove some of the space between the bullet images (to be defined later) in Firefox. IE actually had less space between its bullets and text than I really wanted, but luckilly, IE interprets the text-indent to be the space outside the bullet.
The next step was to define the bullet image and font-size of each “layer” of nested lists inside <UL id=”nestedlist”>:
/* UL Layer 1 Rules */
#nestedlist {
list-style-image:url(/images/nested1.gif);
font-size: 20px;
font-weight:bold;}
/* UL Layer 2 Rules */
#nestedlist ul{
list-style-image:url(/images/nested2.gif);
font-size: 18px;
font-weight: normal;
margin-top: 3px;}
/* UL Layer 3 Rules */
#nestedlist ul ul{
list-style-image:url(/images/nested3.gif);
font-size: 16px;}
/* UL 4 Rules */
#nestedlist ul ul ul{
list-style-image:url(/images/nested4.gif);
font-size: 14px;}
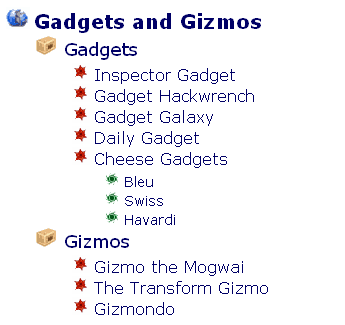
What I’m defining there is the style of the ul with the id of nestedlist. Then I’m styling any ul within the ul with the id of nestedlist, then any uls within the ul within the ul…well you get the picture. And the result:

Ames and I are hitting the road to Vero for our second ever Christms as a married couple. Having both of our parents in the same town can be very convenient at times, but on holidays it requires precision planning to insure neither family feels Scrooged. Hopefully all will go well…if not, we’ll just threaten to go home and play with our new iMac. 🙂
You r0x0r the Hizous.