This story was originally published on Design at Sprout Social. Our team is planning to share a new post every month, so if you enjoy this one, go check it out!
When I applied to join the product design team at Sprout Social early last year, I didn’t know a single person at the company. I was just looking for an interesting product to work on and a passionate team to continue growing with. Starting a free trial checked the first box, but exploring Sprout’s design system was what really sold me. It was clear from Seeds that the designers and devs at Sprout cared deeply about their craft and the problems they were solving together. What I couldn’t tell until I had the opportunity to interview was, well, everything else that you’d want to know before joining a new team.
We’re hoping to change that by sharing more of our journey, showing more of our work, and reflecting on the lessons we’re learning along the way. To kick that off, I thought I’d share a story from one of my favorite moments here so far.
The team that plays together…
As a distributed product design team, the opportunities we have to connect and collaborate are essential drivers of our culture. Some of those opportunities are very tactical, like our twice a week, 45-minute “Design Jams”. For these meetings, anyone can grab time on the agenda to share work, request feedback, generate ideas, or jam together on a design problem in Figma.
Equally, or perhaps more important than tactical collaboration times are the opportunities for creative connection. On the last Friday afternoon of each month, all 30 members of our product design org gather together. The content of this town-hall-style Zoom varies, but Boo Fagan, our Product Design Director, always includes one of her signature creative warmups in either a Miro or FigJam board.

Over the last year, the warmup activity for Product Design Monthly has included blind portraits, telephone, adjective furniture, portmanteau… What? None of that is making any sense at all? Alright, I’ll explain a warmup that Boo calls, Meta Sketch.
Meta what?
Meta Sketch is an improv storytelling exercise for 4 or more participants with very simple prompts. FigJam works great for this, but the activity can be hosted on any collaborative, digital whiteboard tool.

To set it up, you create a row for each participant that has 3 blank sticky notes. To the right of the stickies, add 3 artboards. Then, have everyone follow these instructions.
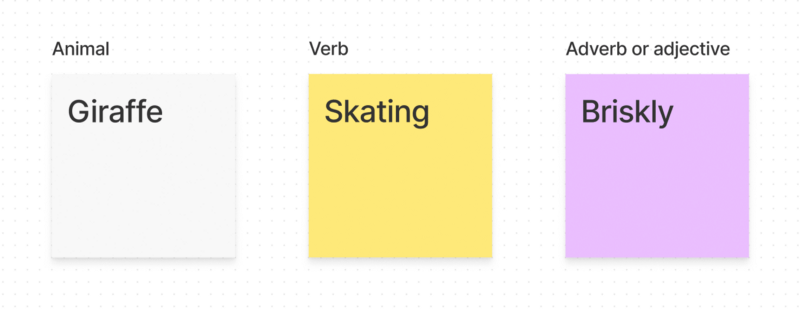
- Pick a row of post-its and fill in words that match the prompts: Noun, Verb, Adverb/Adjective (1 minute)
- Move down a row. If you’re at the bottom, jump to the top row. Sketch a scene using the 3 words in that row. (5-10 minutes)
- Move down another row. Meta sketch it — use all or part of the original drawing to create a new scene. (5-10 minutes)
- Repeat step 3. (5-10 minutes)
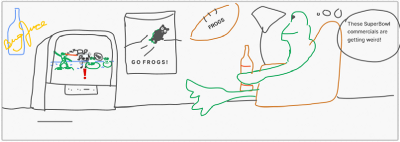
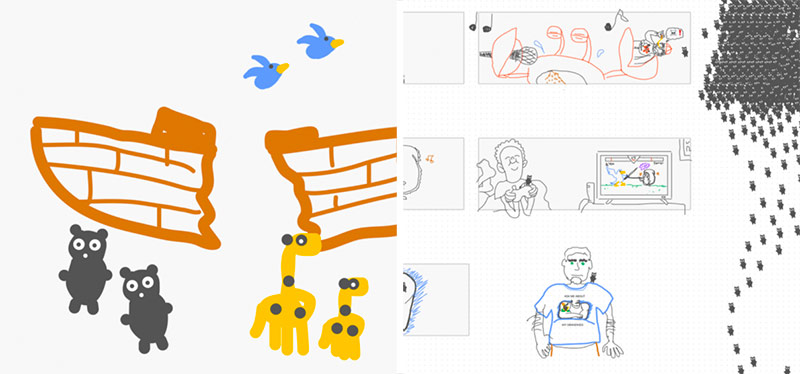
Once everyone is done, invite each person to explain their final sketch. When we did this activity, I had to sketch a scene with the words: frog, dancing, sleepily. I used the Marker tool in FigJam, to draw a sleeping frog that 🕺 danced while eating flies.



When Boo Fagan moved into the next artboard in that row for step 2, she copied my frog and added two other frogs who were observing and commenting on this strange performance. Finally, Bill Foehring shrunk down the entire scene and put it on a television screen, where another frog was watching it as a Super Bowl commercial.
The real fun began when we started talking through each of the final meta sketches. For the final frame of one row, Jimmy Yoon took a hippo parkouring enthusiastically to get away from a hungry lion and turned it into a breaking news story that involved Noah’s Ark.
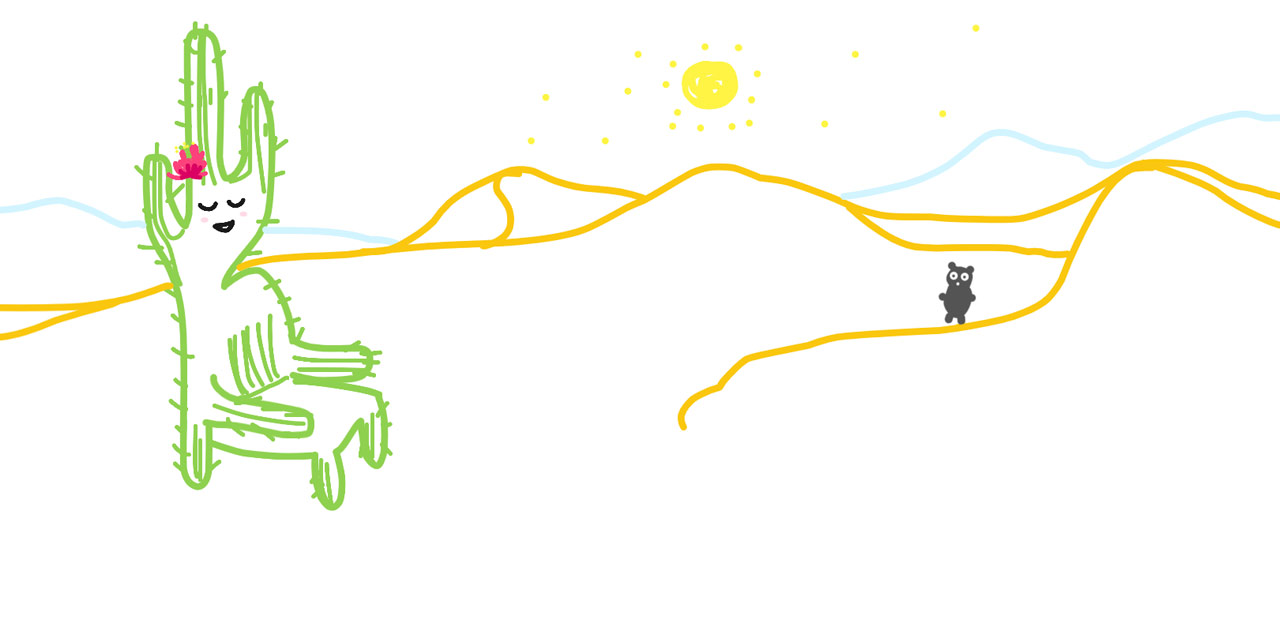
As we continued down through the other hilarious scenes, I copied a tiny bear from the Ark drawing out to the right edge of the artboards. Then, I pasted it a few more times, creating a trail of bears dancing their way down the entire page.

As others noticed, they started quietly duplicating the bears as well. Before we got to the last row, there was an army of teensy, beady-eyed creatures taking over the board and popping up in other meta sketches. The adorable, slightly-off-kilter, “JamBear” continues to show up unexpectedly in our Figma files and even exists as a series of custom emoji in Slack. More importantly, we had some good laughs, practiced creative storytelling, and got to know each other better.
If your team uses FigJam and you’d like to give this warmup activity a try, we’ve shared our template on Figma Community.

Does your design team have a virtual creative warmup, team-building activity, or icebreaker that you enjoy? Please drop a response over on the original Medium post and let us know about it!