 An advent calendar that @bakecaker made this year.
An advent calendar that @bakecaker made this year.The Advent calendar was first introduced in the early 19th century as a physical way of counting down the days until Christmas. The word Advent itself is derived from the Latin word adventus, meaning “coming”, which refers to the birth of Jesus. Traditionally, this was a flat calendar for the month of December consisting to 2 pieces of card stock with 24 “doors” cut into the top layer. Each door was numbers from 1 to 24 and only one door could be opened each day. Inside each door was an image, poem or part of the Nativity story to celebrate the coming holiday.
Kids aren’t easily excited by images, poems, or stories, so the advent calendars I remember growing up with had depth and each door was a little gift box. For each day leading up to Christmas, I got a new Christmas ornament to hang on our tree, or better yet, chocolate. As a craft project for a friend, my wife Amy made the crafty little advent calendar you see on the right.
Over the last few years, virtual advent calendars have become increasingly popular. As a web designer, I’ve always loved the 24 ways calendar (in it’s 6th year already!) which provides a cutting-edge web design article each day of December.
Update:
This post now contains 8 virtual calendars for me to keep up with. I’ll try to archive the daily surprise that each has in store, but I might wait and add a few days at a time. Feel free to let me know if you spot any others. The anchor links below should allow you to jump down to each calendar.
- 24 Ways
- FontDeck’s Adfont Calendar
- HTML5 Adventure Calendar
- Gowalla’s Gifts On the Go
- Freelancember
- 24 Ways to Start
- Performance Calendar
- PHP Advent
24 Ways – The original Advent calendar for web geeks.
The articles for this year (so far) are:
- Finding Your Way with Static Maps by Drew McLellan
- Using the WebFont Loader to Make Browsers Behave the Same by Richard Rutter
- My CSS Wish List by Inayaili de León
- Go Forth and Make Awesomeness by Leslie Jensen-Inman
- Beyond Web Mechanics – Creating Meaningful Web Design by Mike Kus
- Wrapping Things Nicely with HTML5 Local Storage by Christian Heilmann
- Golden Spirals by Drew Neil
- “Probably, Maybe, Noâ€: The State of HTML5 Audio by Scott Schiller
- Extreme Design by Hannah Donovan
- Optimize Your Web Design Workflow by Veerle Pieters
- Documentation-Driven Design for APIs by Frances Berriman
- The Great Unveiling by Cennydd Bowles
- Good Ideas Grow on Paper by The Standardistas
- An Introduction to CSS 3-D Transforms by David DeSandro
- Real Animation Using JavaScript, CSS3, and HTML5 Video by Dan Mall
- The Articulate Web Designer of Tomorrow by Simon Collison
- Designing for iOS: Life Beyond Media Queries by Sarah Parmenter
- Speed Up Your Site with Delayed Content by Paul Hammond
- Sketching to Communicate by Paul Annett
- Put Yourself in a Corner by Meagan Fisher
- A Contentmas Epiphany by Relly Annett-Baker
- Everything You Wanted To Know About Gradients (And a Few Things You Didn’t) by Ethan Marcotte
- Circles of Confusion by Andy Clarke
- Calculating Color Contras by Brian Suda
This year though, there’ve been a slew of other virtual advent calendars that are also targeted at designers, developers and other web nerds. I thought it’d be fun to chronicle them all in one place, so here goes:
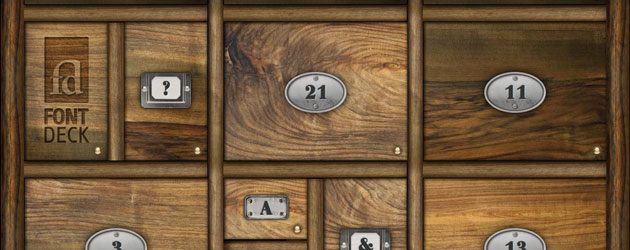
FontDeck’s Adfont Calendar

A typographic advent calendar that allows you to add a new font to your FontDeck account each day. Note: You can only claim the typeface on that day. The previous day’s typeface expires when the next door can be opened.
- Museo
- Proxima Nova
- Cooper Black
- Francesco
- Montefiore
- Beau Sans Pro
- Sommet Slab
- Quatro Slab
- Crete
- Malamondo
- Intropol
- Clarendon URW
- Coquette
- Bliss
- Ice Cream Soda
- Oblik
- Tanger Serif
- Cordial Pro
- Reader
- Bauer Bodoni
- Calypso E
- Din Display Pro
- Mahalia
- The Shire Types
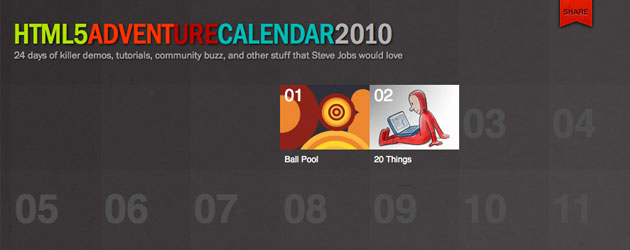
HTML5 Adventure Calendar

Created by ZingChart, this calendar provides 24 days of killer demos, tutorials, community buzz, and “other stuff” related to HTML5.
- Ball Pool Chrome Experiment by MrDoob
- 20 Things I Learned About Browsers And The Web by Google and Fantasy Interactive
- Agent 008 Ball by Pixel Lab
- HTML5 Ninja Games: JavaScript Ninja and Ninja Leap
- The Killers HTML5 Site
- Endless Mural/Okapi by @mixonline and Joshua Davis
- WebSocket-Based Games: WordSquared and Rawkets
- HTML5 <video>:TRON Fan Movie filtered through HTML5 and video + canvas = magic
- Periodic Table of HTML5 Elements by Josh Duck
- Anti-ActionScript Heros: Nevermind the Bullets, HTML5 graphic.ly reader and Ben the Bodyguard
- Canvas Rider
- <canvas> canvases: http://draw.2x.io/ and http://bomomo.com
- HTML5 Cosmos: CanvasMol and IE9 Testdrive’s Galactic demo
- Print meets Web: Lost World’s Fairs – Atlantis, Lettering.js and Curtis CSS Typeface
- HTML5 <audio>: 9Elements Canvas Audioand The yayQuery jQuery Singalong
- HTML5 – WebGL: Body Browser – Google Labs and WebGL Asteriods
- Stupid Awesome: Mario doing the Runningman by Jacob Seidelin
- Pirates Love Daisies
- Spirit of Indiana by Christian Heilmann
- FlowerOscope by @LaSurprise
- Le Roi de la Garnotte by Revolver3
- The Museum of Never Ending Art
- Flight of the Navigator
- We Break Stuff’s Snow Globe, Graham’s Canvas Snow Globe and The HTML5 Advent Snow Globe 5-Oh
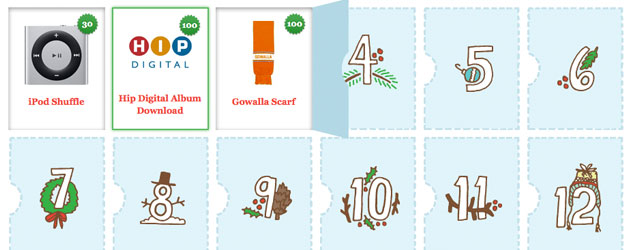
Gowalla’s Gifts On the Go

I’m pretty much a Gowalla addict, so I was excited to hear that they’re giving away a different prize each day to a given number of people who check in. If you visit the site in Safari, the doors have a nice -webkit-transition animation affect.
- iPod Shuffle (30)
- Hip Digital Album Download (100)
- Gowalla Scarf (100)
- Flickr Pro Membership (50)
- Incase Ping Pong Cover (75)
- $20 Threadless Gift Code (50)
- $25 NBAStore.com Online Gift Card (100)
- Field Notes Colors Subscription (30)
- Levi’s Jeans (250)
- Gowalla T-Shirt (100)
- LIVESTRONG Hoodie (100)
- Incase Courier Collection Backpack (10)
- Charity Water Donations (10k)
- Nixon Rubber Re-Run Watch (10)
- GoPro HD Helmet HERO cams (3)
- Gowalla Hoodie (50)
- REI Stratocruiser Carry-On Bags (10)
- $50 Four Seasons Voucher (10)
- Amazon Kindle (10)
- Southwest Airlines Flight Voucher (5)
- Studio Beats Headphones by Dr. Dre (10)
- Jones Snowboards: The Flagship (3)
- MacBook Air (3)
- TOMS Shoes (250)
- One-of-a-Kind Gowalla Bike
Freelancember

31 days of free gifts for freelancers from the makers of Freckle.
- Worksheet to Help You ID your Ideal Clients (pdf)
- Free Vector Gift Image (zip)
- Top 10 Signs it’s Time to Fire Your Client
- Top 10 Reasons to Raise Your Rates
- Bad Client Déjà Vu (pdf)
- Your Clients Will Help You Charge More (pdf)
- Top Ten Reasons to Raise Your Rates (pdf)
- 2 Email Templates
- Self-Promotion Checklist
- Weekly Self-Promotion
- Monthly Self-Promotion
- Build a Self-Promotion Inspiration Board
- Annual Self Promotion
- Daily/Weekly Self-Promo Worksheets (pdf)
- Monthly/Yearly Self-Promo Worksheets (pdf)
- Top 10 Things You Don’t Bill For But Should
- 3 Tips to Bypass Billing Bafflement
- Package-Building Cheat sheet (pdf)
- Holiday Thank-You’s
- 3 Holiday Icons (zip)
- ??? (Broken)
- Website Clarity Checklist
- Pre-Vacation Checklist
- 48-hour Email Sabbatical
24 Ways to Start

Daily posts for entrepreneurs.
- Reflections On Entrepreneurship by @MaxNiederhofer
- Entrepreneurs – so you think you can build a useful product? by @aleyzerovich
- Lessons from the front: 4 simple rules for success by @NathGaveau
- How we earned two long-term partners for our $10,000 mistake by @NoahKagan
- The hunger of a real start-up? by @wilsondan
- Execution is key by @M0T0chan
- 3 quick steps to ensure your startup is on the right track in the new year by @THulme
- My £10 million MBA – the story of Ammo City by @GrahamBM
- What have you done wrong? by @SeanBonner
- That two letter word… by @jasonball
- Designer, Architect, Developer by @mojombo
- There’s PR and then there’s wasting your time & money by @pjozefak
- Think you’re good at networking? Properly following up (especially with a VC) by @pfinette
- Four Steps to Building the Perfect Financial Model by @tdavidson
- Just Do It by @overdrev
- It’s not an app you’re building–it’s a product by @stephanierieger
- Pivot or Persist by @glennbookingbug
- Getting Your Story Straight by @liaonet
- Frog Driven Development by @spif
- Unit Economics by @EoghanJennings
- Build What You Know by @benwerd
- The Vision Thing by @tempo
- Startups Lessons Not Learned or Lame Startup Thinking by @mikebutcher
- The World Seen Through An Archentrepreneur’s Eyes by @olaahlvarsson
Performance Calendar

Daily posts about enhancing website performance from perfplanet.com.
- The State of Web Performance Optimization – 2010 by Patrick Meenan
- The Full Stack by Carlos Bueno
- All you should know about your first enemy: Latency by Éric Daspet
- WPO Analytics by Wim Leers
- An Introduction to Automating Performance with Phing by Tim Kadlec
- Pushing Beyond Gzipping by Marcel Duran
- Mod_Pagespeed Performance Review by Aaron Peters
- Bloated Request & Response Headers by Kyle Simpson
- Easy Cache Headers by Sergey Chernyshev
- Coding Better Object-Oriented JavaScript with Closure Compiler by Hedger Wang
- HTML Lazy Load by Sergey Chikuyonok
- High Performance Mobile by David Calhoun
- The truth about non-blocking JavaScript by Nicholas Zakas
- Benchmark the Network by Tony Gentilcore
- The new Twitter by Ben Cherry
- PNG That Works by Kornel Lesiński
- Fast Ads with HTML5 by Ken Scholz
- The No-Rocket-Science Guide to Web Performance Analysis by Alois Reitbauer
- Measuring the Performance of Task Completion by Lindsey Simon
- Poll: Which waterfall led to greater revenues? by Joshua Bixby
- Mobile performance analysis using pcapperf by Bryan McQuade and Libo Song
- Thoughts on Performance by Philip Tellis
- Bulletproof JavaScript benchmarks by Mathias Bynens and John-David Dalton
- 2010 State of Performance by Steve Souders
PHP Advent

Daily posts with tips, tricks and tidbits curated by Chris Shiflett and Sean Coates.
- Localization by Anthony Gentile Anthony Gentile
- First-Class APIs by Helgi Þormar Þorbjörnsson
- Profiling with XHGui by Paul Reinheimer
- The Thing with the Two Heads by Ed Finkler
- Code for Today by Lorna Mitchell
- JavaScript for PHP Developers by Stoyan Stefanov
- Bits and PHPieces by Joël Perras
- Output Buffering by Nicholas Sloan
- Building Mobile Apps by Jonathan Stark
- Everyone Loves PHP by Scott MacVicar
- Managing LAMP by Marcel Esser
- Share and Enjoy by Gopal Vijayaraghavan
- Streams by Lisa Denlinger
- Usage Statistics by Ilia Alshenetsky
- Debugging by Nate Abele
- Legacy Jungle by Mark Story
- Thumbnails by Owen Winkler
- Text and Media Files by Anna Filina
- The Ghost of Christmas Past by Luke Welling
- Big Data by Laura Thomson
- Color for the Holidays by Jon Bond-Caron
- Don’t Panic by Derick Rethans
- Aspect-Oriented Design by Garrett Woodworth
- Mistrust and Verify by Kitt Hodsden
Others?
Surely I missed some nerdy Advent calendars. If I missed one that you think should be in this list, please let me know and I’ll add it here.

New Post: Advent Explosion – http://jasongraphix.com/journal/advent-e…
I’ve got two more calendars full of geeky advent cheer for you:
Performance Calendar – http://calendar.perfplanet.com/2010/
PHP Advent – http://phpadvent.org/2010
I knew there had to be some good dev Advent calendars out there. I’ll add them. For some reason they aren’t as pretty though. What’s up with that? 🙂
No – they aren’t as pretty. That’s apparently what happens when you let developers design. 🙂 (At least, I assume they were designed by devs)
Just read your post on Phing from the Performance Calendar. Looks like a great build tool.
Whoa! That’s loads. Thanks for the mention 🙂
Great post! The Advent calendar I grew up with was homemade with felt, etc. Each day my sister and I took turns pulling an ornament out and hanging it on the calendar itself (it doubled as a tree & calendar 🙂
Hmm..nice one
thanks for info it’s really nice articles